编了个发布模版
关键词: javascript blog
其实想编这玩意儿很久了,虽然现在发布一次 blog 也已经相当熟练了,但有更加便捷的方法何不尝试呢?经过几个小时的努力,就用单个 htm 完成了(js、css 自然都包括在里面)第一版。

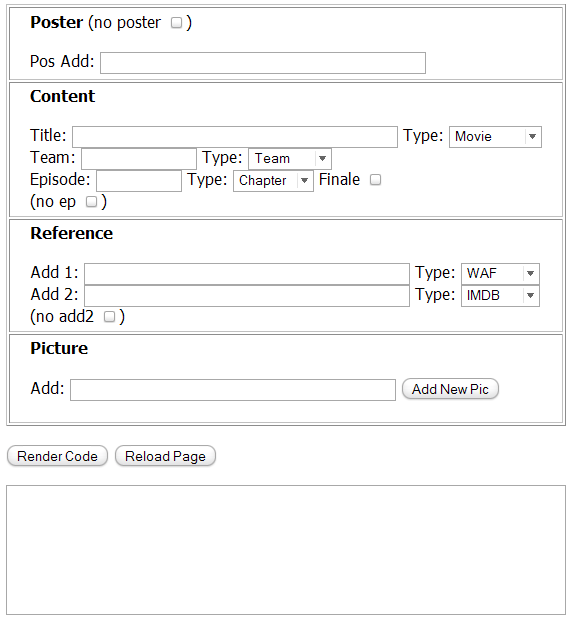
基本功能就是让我只用输入最基本的信息,便能将完整的 html 代码生成出来,包括电影海报(可选)、片名(按照“【english.name】中文名称 [type][format][year]”)、缩略图地址(flick 格式,可增加)、参考网址(一般为两个),等。
还有一些高级一点的 string 处理,比如将片名转换成形如“[english.name]中文名称[year]”的海报 alt 文本,或者在参考网址处仅留中文名称的形式;另外还能自动将 flick 的图片链接加上 border=0 的参数,等。为了适应电影以及剧集/动画不同的需要,还增加了有关回数的选择(剧集称“话”,动画称“回”……偶好无聊耶~=_=),以及“特别篇”和“完结”的判定。
稍微费了点脑筋的是关于多重图片地址的 value 如何取得的问题。因为 javascript 不像 php 可以将变量名作为值传递给别的变量(或者我不知道?),因此最开始设想的用 for 循环获取所有的图片地址 value 的计划就失败了。后来想起似乎 form 可以用 elements[i] 这样的 DOM 进行访问,才解决了问题。但是 form 套 form 的失败导致全部的信息不能作为整体 form 传递。不过几乎没有影响,因为本来就是在页面之内执行的。(但可延续性就差了~sigh)
本来还想加个 copy to clipboard 的按钮,但想想只有 ie 能用就作罢了。
下一步的想法就是能够适应剧集/动画 n 集的信息输入,问题不大……应该~-_-b
上一篇的《火星人攻击地球》就是用这个模版发布的第一篇帖子。对了,这个东西只用来发布图片,文字自然自己之后再加……不然我还要编个文字处理器出来~orz